Have you noticed how some articles have a 'Tweet' button at the end so you can easily share anything you see interesting with one click?
Having a tweet button on your website will help increase your page's bounce rate and, ultimately, magnify your online presence. Clicking the 'Tweet' button provides you with a pre-populated Tweet containing a link to your webpage, which you can customize with a personal message before posting.
This is what a Tweet button looks like.

Using The Tweet Button
1. Look for the 'Tweet' button on the webpage you'd like to share with your followers and click it. 2. If you're not logged on to Twitter, a pop-up window will appear asking you to log-in first. If you already are logged, a pop-up window will appear for you to post a tweet linking to the page. It will show how many more characters you have left to type in a personal message or introduction. 3. Click 'Tweet.' 4. The box will show information about related Twitter accounts. You have the option to follow these users or, if not, close the box. 5. You will see if the tweet was posted correctly by visiting your twitter profile page.How To Put A Tweet Button On Your Website
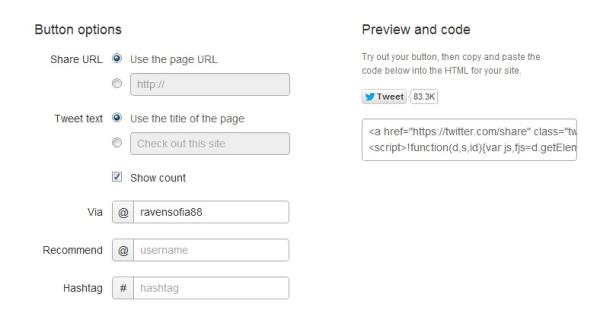
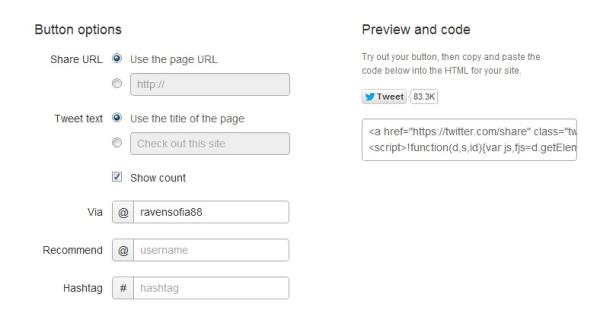
1. Go to the Twitter Buttons Page. It will ask you to choose the look of the button you want to appear on your page. 2. Twitter will, by default, use the account that is currently logged on to post the link and the message. 3. Copy and paste the code into the HTML of your site wherever you want to position it. Save and you're done.